ヒートマップ

こんばんは。
HGです。
寒さが身にこたえる今日この頃。
今回はポカポカになるお話を少し。。
みなさんはご自身のブログや自社のサイトなど。
解析をする際、どの様なツールをお使いでしょうか。
Google AnalyticsやYahooアクセス解析、QLOOK…
無料で利用できる解析ツールは多くあります。
ユーザーの行動であったり、流入元、購買意欲など。
数値だけではわからない気付きを発見することが出来る便利なものですが…
「使い方が難しい」
「項目がたくさんあって複雑」
「効果的な解析レポートの出し方がいまいち分からない」
…などなど。
導入はしてみたものの、使い方に行き詰り…
上手く活用できていないということありませんか?
そこで…
今回は非常にシンプルに、パッと見てサイトの「良いところ・悪いところ」が分かる。
そんなツールをご紹介します。
まずはこの画像。

よくテレビなどで見かけるサーモグラフィーです。
あたたか~い場所、つめた~い場所が目で見て分かり、認識しやすいですよね。
次にこの画像。

サーモグラフィーの様ですが、これはサイトを利用するユーザーデータを可視化し
イメージしやすくしてくれるツール。
いわゆるヒートマップと呼ばれるものです。
ちなみに上の画像は【終了エリア】を表してくれます。
赤色のエリアが読了率の高い部分。
赤→黄→青っといった具合に…
「ユーザーがサイトを離れちゃってる」部分を、つめた~い感じで表現してくれます。
縦長のページが多くなっている昨今。
どこまでユーザーが読んでくれているかを調べるのは、デザインやコンテンツの配置において、とても大切なことです。
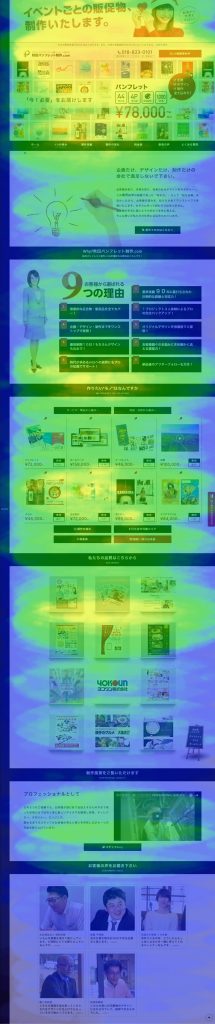
次にこの画像。

いわゆる、【熟読エリア】と呼ばれるもので…
訪問したユーザーがよく閲覧しているコンテンツは赤くHOTに。
あまり注目されていない寒い部分は青く色分けされます。
これはコンテンツを入れ替えたり、表現を変える必要性の一つの指標として役立ってくれます。
最後にこの画像。

これは、【クリックエリア】と呼ばれ…
「どの辺がクリックされてるのかな~」
っというのを視覚で表してくれます。
押して欲しいと思って配置したボタンが押されてない。
逆に押せない部分がクリックされている。
などなど、作り手の意図しないクリックを見つけだすことができます。
これもサイト改善には役立ちますよね。
秋田パンフレット制作.comを例に出すと…
【私たちの品質はこちら】っという部分。
熟読エリアで見ると比較的、閲覧者は多いです。
ですが、【クリックエリア】で見てみると、ほとんどクリックされていません。
この箇所。
クリックすれば詳細が見れるように作ったものの…
今のところ意味をなしていません。(※さっそく変更してますよ…ええ。)
これはフラットデザインの抱える問題の一つですが
統一感やシンプル感を出しすぎて、クリックできる部分がクリックされず…
ただ眺めているだけ状態になっているという事。
つまり「この箇所、クリックできる感」が足りないんです。
もちろん、このヒートマップと併せてGoogle Analyticsなどを使い
様々な角度から検証・改善・比較していくことが一番ですが…
クライアントへの説明時、社内でのちょっとしたミーティングや、報告など。
小難しいことは抜きにして。
現状をイメージとして伝えるには、サーモグラフィーが本当に分かりやすい。
めちゃくちゃ便利で簡単です。
ぜひ、使ってみてください。
ヒートテック着込んで体をポカポカに。
サイトのポカポカ具合はヒートマップで確認しながら…
寒い冬を乗り越えましょう。
それではまた。