現役デザイナーが紹介するデザイン業務のワークフロー

こんにちは!デザイナーの千秋です。
これから、グラフィックデザインに関わる記事を不定期にアップしていきます。
デザイナーを目指している方や駆け出しのデザイナーさん、またはデザイナーではないけど諸事情でデザインをしなければならなくなった方々のお役に立てれば幸いです。
今回は、当社の年賀状カタログの表紙を例として、私が普段行っている印刷物のデザイン業務のワークフローを説明したいと思います。

デザイン業務に慣れていない方や初めての方は、「何から始めていいか分からない。」といった悩みや不安を抱えているのではないでしょうか?
デザインのやり方や順番に正解はありません。
世のデザイナーさんたちは、それぞれ自分のやりやすい方法を仕事をしながら探っていき、今のやり方に落ち着いているかと思います。
私がこれから紹介するワークフローはあくまでも自己流なので、必ずしも同じやり方にする必要はありません。
どこから手をつけていいかわからない、という方が部分的にでも参考にしてくだされば嬉しいです。
大まかな流れは以下の通りです。
2. デザインの方向性を決める
3. 情報整理
4. レイアウト構成
5. テーマカラー検討・スウォッチ作成
6. 原稿文字入力、キャッチコピー考案
7. 各要素を配置、文字のフォント選び
8. 微調整
9. プリントして確認
10. 校正
11. 修正&最終確認
12. 完成
それぞれの工程を詳しく説明していきます。
1. 制作物の概要を把握する
まず、これから作るものがどういうものなのかを把握する必要があります。
チラシなのか、パンフレットなのか、ポスターなのか。
今回は年賀状カタログですが、表紙だけで良いので1ページ分のデザインですね。
カタログのサイズはA4なので、作るデータもA4になります。

最初にサイズを間違えてしまうと、あとでリサイズする手間が増えてしまいます。
A4からB4に直すとなると、縦横の比率も変わってしまいますよね。
それだけならまだ良い方で、A4の縦だと思っていたら横だったということもあります。
そうなるとだいぶレイアウトが変わってしまうので、一からやり直しです。
また、白黒なのかカラーなのかも必ず確認しておきます。
白黒のデータをカラーに直す作業は、思っている以上にしんどいです(経験済み)。
こういった失敗がないように、制作するものの仕様はしっかりと把握します。
2. デザインの方向性を決める
次に、作る目的を決めます。
お客様にデザインを依頼されたときに、その制作物を作ることでどういう効果を期待しているかをしっかり聞き取ります。
例えば、一口にチラシと言っても「新しいカフェがオープンすることを告知するチラシ」なのか
「デパートのバーゲンセールの宣伝チラシ」なのかでデザインの方向性が変わってきますよね。
カフェのオープンチラシでは、お店の存在を知ってもらい、新しいお客さんを獲得するのが目的です。
そのため、何のお店が・いつ・どこに出来るか、どういうメニューがあるか、という情報がメインになります。
バーゲンチラシは、もともと常連のお客さんや、デパートは高そうだから…と敬遠していた方に
セールで安くなっていることをアピールし、足を運んでもらうのが目的です。
ですから、セール期間の告知やお買い得商品の紹介がメインになります。
作る目的が分かれば、デザインの方向性が自ずと見えてきます。
カフェのチラシは、料理の写真や外観・内装の写真をふんだんに使い、開放感のある雰囲気に。
バーゲンチラシは、目玉商品の写真と「セール」の文字を大きく載せてひと目でお買い得感が分かるように。
方向性を間違えると、広告として機能せず、期待した効果も得られません。
デザインの核となる非常に重要な工程ですので、時間をかけてしっかりと決めておきます。
今回は年賀状カタログなので、まずはこのカタログを手にとってもらい、中身を見てもらう必要があります。
そのため、「少し離れたところからでも目に入り、かつ来年の干支がひと目で分かるデザイン」というテーマにしました。
3. 情報整理
デザインを依頼される際に、お客様から「この情報を入れてほしい」と原稿を渡されます。
その情報を、客観的な目線で整理していきます。
情報に優劣をつけることでのちのレイアウト構成が楽になりますし、見やすくて分かりやすいデザインを作ることができます。
私は情報を整理するとき、以下のA、B、Cの3つのグループに分けています。
A:遠くから見たときでも認識してほしい情報
B:近くで見たときに目に入れてほしい情報
C:その広告に興味を持った人に読んでほしい詳しい情報
上から重要度の高い順に並べています。
文字の大きさや、紙面に対する割合も比例します。
Aは、その広告に目を引きつけ、内容を瞬時に理解してもらうという重要な役割を持っています。
一番伝えたい情報・伝えるべき情報を、シンプルに大きく載せます。
先程の例で言えば、カフェのチラシに大きく「カフェ ◯◯(店名) □月□日オープン!」と入れたり
セールチラシには「クリアランスセール開催中!最大50%OFF!!」といった感じです。
Bのグループには、Aに付随した情報を入れます。
カフェのチラシではランチメニューの内容と写真、セールチラシでは売り出し期間や目玉商品以外のセール対象商品画像など。
広告を見たお客さんにとっては、Aの情報を後押しするような存在ですね。
例えば、コーヒーが飲めなくてあまりカフェに行かない人でも、カフェのチラシの中に美味しそうなランチの写真があったら「行ってみたいな」と思うかもしれませんよね。
AがあってのBですが、Bも非常に重要な部分です。
Cは、ABを見てその広告の内容に興味を持ち、「もっと詳しく知りたい」という方向けの情報です。
カフェのチラシで言えば、ランチ以外のレギュラーメニューの詳細やお店の情報(営業時間・住所・地図など)。
セールチラシでは、「5,000円以上の買い物で駐車場料金無料」や「デパートのカードを提示すれば更に5%OFF」といった情報です。
広告を見ている方が、実際に自分がそのお店に行くための情報や、行ったことによって得られるメリットが明白に分かる情報を載せます。
CはABと比べて小さい文字で狭いスペースに記載しますが、この情報があることでお客さんに
「このお店に行ってみようかな」→「よし、行こう!」と思わせることができます。
今回は

A:メイン画像+アイキャッチ
B:カタログ概要(2018年年賀状)+サービス概要(カラー年賀、おまかせデザイン、宛名印刷)
C:サービス内容の詳細+会社情報
にしています。
4. レイアウト構成
3で整理した情報を、どのように配置するか決めていきます。
私はデータを作りながら考えるのではなく、ラフスケッチを描きながら考えるようにしています。
おおまかにでもいいのでレイアウトの全体像があった方が、いざデータを作る際にスムーズに作業ができるからです。
デザイナーになりたての頃は、ラフ画を描かずいきなりパソコンで作業を進めていました。
しかし、レイアウトが思ったように決まらず、データを何回も作り直していました。
そんな私を見た上司が、ラフ画を描くといいよ、と教えてくれました。
上司の作業の様子を見ると、データと同じ大きさの紙にレイアウトを描き、それをスキャンしてデータの背景として敷きながら作業していました。
アドバイスを参考に試しにラフスケッチを描いてみると、いつもより迷わずにレイアウトすることができたのです。
それ以来、情報の整理もラフスケッチも全て手描きで行っています。
スケッチをして手を動かすことで脳が刺激され、良いレイアウトを閃くこともあります。
ただし、ラフ画はあまり細かいところまで描く必要はありません。
あくまで自分がどこに何を配置するのかが分かれば良いので、走り書き程度で充分だと思います。
レイアウトをするにあたって、ABCの情報を入れていくのですが
紙面の割合として「A>B>C>」という比率になります。
文字や写真の大きさもこの比率に合わせます。
今回の年賀状の表紙の比率は、A4サイズを10として「A:B:C=5:3:2」くらいにしました。
犬の表情とセリフをダイレクトに伝えたかったので、その2つだけで紙面の半分を占めています。
それだけ大きければ、誰が見ても犬とアイキャッチがメインなのだと分かってもらえると思います。
5. テーマカラー検討・スウォッチ作成
4まではアナログの作業でした。
ここからはいよいよソフト(Illustrator)を使ってパソコンで作業していきます。
まずはテーマカラーを決めます。
色はデザインに大きな影響を与えるため、この工程も重要です。
色による心理的効果はさまざまあるので、2で決めた方向性に適したテーマカラーにします。
カラーイメージについて知りたい方は、ぜひこちらをご参照ください。
食品系・保険・ファッションなどといった広告の種類別に適した色使いとその効果を紹介しています。
これで間違わない!広告制作に役立つジャンル別カラーイメージまとめ
https://ai-create.net/magazine/2017/04/18/185/
また、配色で迷っている方はこちらをどうぞ!
配色に困ったときはコレ!カラーパターン別の頼れる「色の三銃士」
https://ai-create.net/magazine/2017/10/23/
テーマカラーの数は、4〜5色以内にしています。
あまり色数が多いと、まとまりがなくごちゃごちゃしたデザインになってしまうからです。
その4〜5色は、メインカラー1色、ベースカラー1色(背景などに使います)、サブカラー2〜3色といった内訳です。
色を決める際に注意する点があります。
それは、すべての色の明度と彩度をできるだけ合わせること。
これがてんでバラバラだと、一貫性がないためせっかく2で決めた方向性も上手く表現できません。
また、4〜5色のうち1色は無彩色か無彩色に近い色にした方が落ち着きのあるデザインになります。
色を決めたら、その色をスウォッチに追加し、フォルダを作ってまとめて入れておきます。
今回は、犬の画像の背景に使われている朱色をメインカラーにしました。
赤は目立つため、人目を引きたいときにはうってつけのカラーです。
これに合わせてブラウンをベースに、同じ暖色の黄色と赤の補色である緑をサブカラーにしました。
また、無彩色である白もところどころに取り入れています。
ブラウン・黄色・白は、写真の犬の毛を見て選びました。
このように、使用している写真に使われている色と同じ色を使用することで、全体の「統一感」が生まれます。
何色にしたらいいか迷ったときには、写真からヒントを得るのがポイントです。
6. 原稿文字入力、キャッチコピー考案
次に、お客様からいただいた原稿をテキストで入力していきます。
誤字脱字が無いよう、慎重に。
この時、原稿に無い部分(こちらで考えなければいけないキャッチコピー等)を構想します。
これは工程の3でも4でもどのタイミングでもOKです。
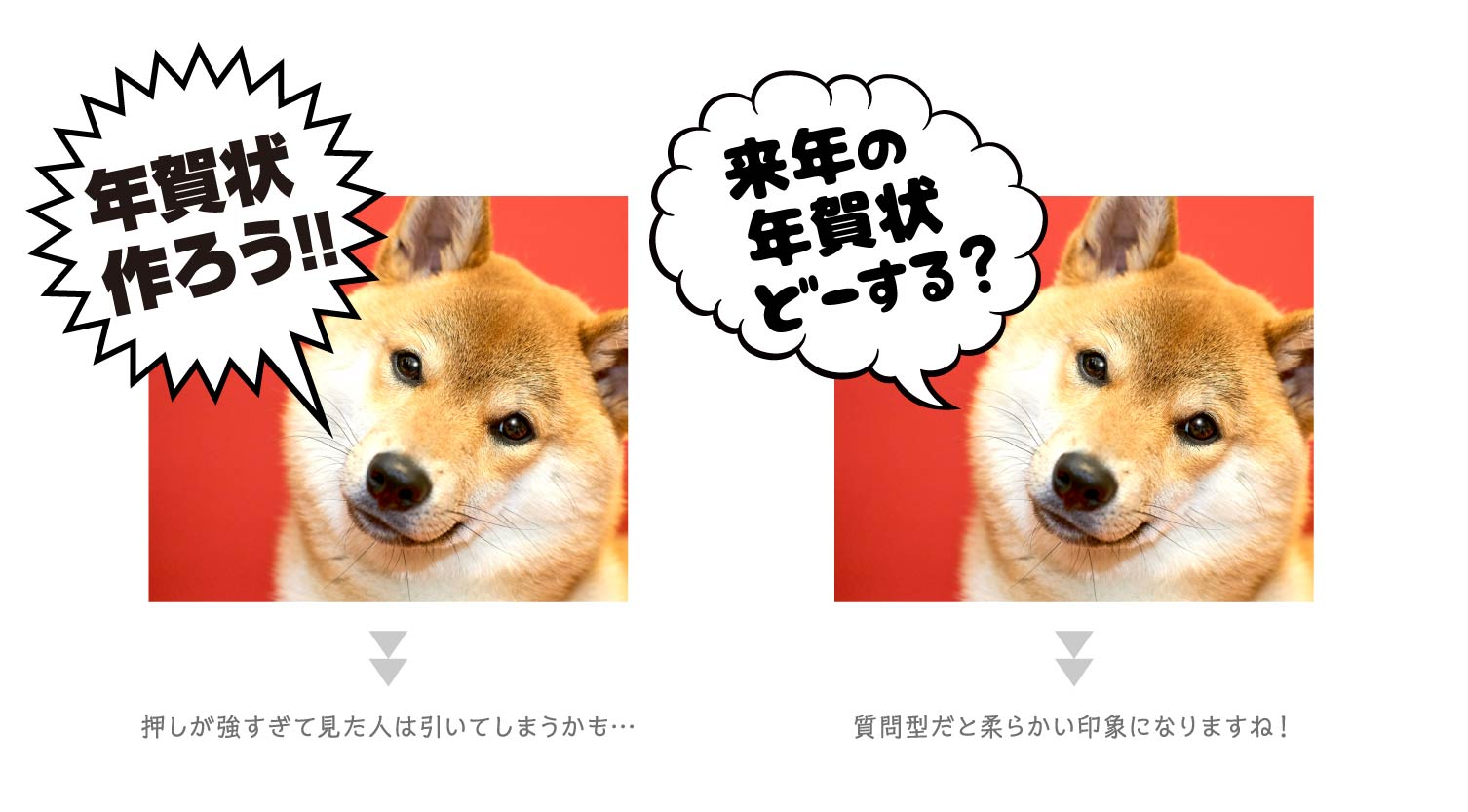
犬のつぶらな瞳にマッチするキャッチコピーを考えます。
柔らかい表情をしているので、「年賀状を作ろう!」と断定するよりは
「年賀状何にするか決めた?」とふんわり親しげに問いかけた方が合っていると感じ、このようなキャッチコピーにしました。

人は、何かを聞かれると自然とその答えを出そうと頭の中で考えます。
質問系のキャッチコピーにすることで、「そろそろ年賀状の季節か。どうしようかな…」
と考えながらカタログを手に取り、ページをめくらせようという作戦です。(上手くいくかはわかりませんが…)
7. 各要素を配置、文字のフォント選び
ここまできたら、4で決めたレイアウト通りに要素(写真、イラスト、テキスト、地図など)を配置していきます。
また、同時に6で入力したテキストの大きさやフォントも決めていきます。
フォントも、カラーと同様にデザインの方向性にあったものを選びます。
キャッチコピーは、親しみやすさがありつつ犬が喋っているように見せたいので、手書き風の柔らかいフォントにしました。
インパクトも出したいので、太さも意識して選びました。
その他の部分も、カジュアル感を出しながらしっかり読ませたいので丸ゴシック・ゴシックでまとめています。
これが細身の明朝体だった場合、ガラリとイメージが変わると思います。
フォント選びは本当に難しく、私もまだまだ未熟ですが、色々な広告や雑誌・新聞・TV番組のテロップ等を見て参考にしています。
「このフォントの組み合わせ素敵だな」と思ったら、頭の中にストックしておきます。
デザインによってフォントのイメージもだいぶ変わるため、使い古されたフォントでも使い方によっては新鮮に見える場合もあります。
普段はつい使いやすいフォントばかり選んでしまいますが、たまに全然使っていない、あるいは未だ使いこなせていないフォントを試してみるとデザインの幅も広がりそうですね。
8. 微調整
7で要素を配置し終わったら、大まかなデザイン作業は完了です。
ここから細かい部分を直していきます。
要素の位置、大きさ、角度、飾り方などを客観的に見ていきます。
自分の制作物を客観視できない、という場合には他の人に見てもらうのも手です。
率直な意見や、自分では思いつかなかったアイデアを提供してもらえるかもしれません。
ただ、作る側の意識だけではなく、一消費者としての目線を持つことも忘れてはいけません。
自分がこの広告を見たときに、この商品やサービスに興味を持つだろうか?
知りたい情報はすぐ目に入る場所にあるか?内容はわかりやすいか?
という客観的な見方をすることで、より磨き上げられたデザインになると思います。
9. プリントして確認
私は、一度完成した段階で必ずプリンターで原寸で出力します。
パソコンの画面で見るのと、実際に紙に印刷された状態で見るのとでは見え方が変わるからです。
プリントしたものを明るい場所でしっかり確認し、直したほうが良いところをマジックで書き込んでいきます。
それをもとにパソコンで修正し、出力して見て確認し…の繰り返しです。
10. 校正
当社には校正担当の社員がいます。
微調整し終わったデータをプリントし、原稿と一緒に渡して誤字脱字が無いか細かいところまでチェックしてもらいます。
「校正」は、今までご紹介した工程の中でも一番重要な部分です。
一箇所でも文字を間違えたまま印刷に入ってしまうと、もう後戻りは出来ないため、もう一度印刷しなければなりません。
また、万が一校正を行わずに間違ったまま印刷したものを世に送り出してしまえば、広告を依頼したお客様の信頼度にも影響を及ぼします。
3で出したカフェのオープンチラシを再び例とすると、カフェの住所を間違えて印刷してしまえば、誰もそのカフェに辿り着けませんよね。
そうなるとチラシを出した意味がないばかりか、せっかくチラシを見て興味を持ってくれた方々のカフェに対する信頼度や期待度も大幅に下げてしまうことになります。
自分で何度か確認しても、見逃している箇所もあるかもしれません。必ず第三者にチェックしてもらうことが大事です。
11. 修正&最終確認
校正に出して間違っているところを赤ペンで書き込んでもらい、それをもとに修正します。
直したらまたプリントして校正担当者に渡し、チェックしてもらう…という作業を校正担当者のOKが出るまで繰り返します。
今回は自社品なのでお客様はいないのですが、いつもはOKが出たものをお客様にも提出して確認していただきます。
お客様からもOKが出たら、最後にもう一度自分でも確認します。
自分の頭の中をまっさらにし、「大丈夫だろう」という考えを一切捨て、アラ探しするつもりで隅々までチェックします。
12. 完成
最終確認をして間違いが何も無ければ、作業は完了です!
ここまで長々と説明しましたが、デザイン業務の流れはご理解いただけたでしょうか。
偉そうに語ってしまったのですが、普段はこんなにかっちりと流れを意識して作業を行っている訳ではありません…
今回こうしてワークフローをまとめることは、自分のやり方を見つめ直す良い機会だったと思います。
冒頭でもお話ししましたが、「デザインって何から始めたらいいの?」という方にとって少しでも参考になれば幸いです。
最後まで読んでくださり、ありがとうございました!